
| オリジナルデザイン設定 | |||||||||||
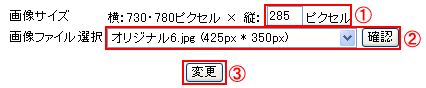
| 1 | オリジナルデザイン設定 設定をする前に、タイトルの背景に載せる画像を取り込んでおきます。 左メニュー「ファイルのアップロード」又は「記事の新規投稿」をクリックし、先に画像をアップロードしておいて下さい。アップロードのやり方は こちら (※横730か780ピクセル×縦自由なサイズ、Jpeg 画像のみ。) アップロードし終わりましたら、左メニュー「オリジナルデザイン設定」をクリックします。 

|
||||||||||
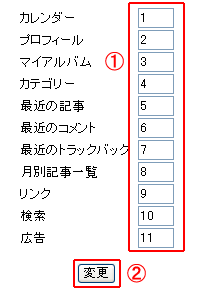
| 2 | メニューの並び替え サイドにあるメニューの順番を設定します。 
|
||||||||||
| 3 | スタイルシート編集 スタイルシートを編集することにより自由なデザインの設定をすることが可能になります。 ※スタイルシート編集は上級者向けの機能です。サポートも対象外となりますのであらかじめご了承いただきますようお願い申しあげます。 詳しくはこちらへ |
||||||||||
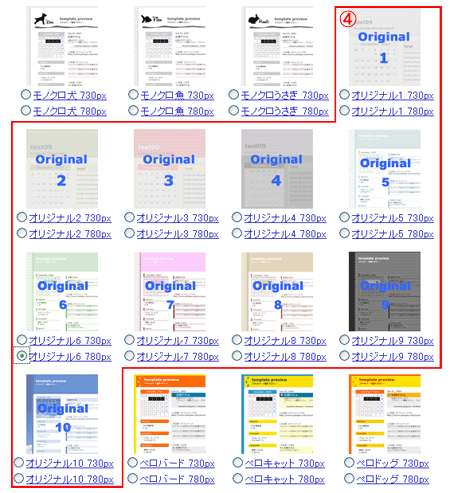
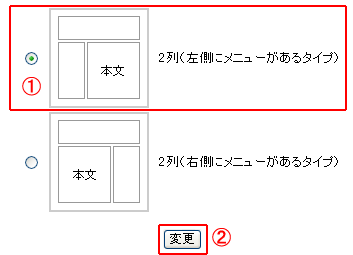
| 4 | レイアウトの選択
|
||||||||||
| 5 | 記事表示編集
|
||||||||||
10 オリジナル デザイン設定 |
12 登録情報の設定 |
17 ブログの再構成 |
|
Copyright c 2005 Pelogoo Co., Ltd. All Rights Reserved. |