|
スタイルシート |
説明 |
 |
body {
background-color:#FFCC99;
color:#000000;
font-family: Osaka, Verdana, "MS Pゴシック", Arial, Helvetica, sans-serif;
font-size: 12px;
} |
background-color:#FFCC99;
ブログの背景色(background-color)を設定します
#FFCC99(#の後の6桁の数字は色によって変わります)は色を意味しています。 |
 |
参考用に色の一部を掲載します。
黒
#000000 |
灰色
#999999 |
薄灰色
#CCCCCC |
ピンク
#FF00FF |
赤
#FF0000 |
オレンジ
#FF9900 |
茶色
#990000 |
オリーブ
#999900 |
緑
#009900 |
青
#0000FF |
白
#FFFFFF |
|
|
 |
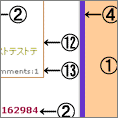
td,tr,p,ol,ul {
font-size: 12px;
color:#990033;
} |
bacolor:#990033;
文字の色(color)を設定します |
 |
|
| |
a:link {
color: #666666;
text-decoration: none;
} |
全体の未訪問のリンク色の設定です |
| |
a:visited {
color: #666666;
text-decoration: none;
} |
全体の訪問済みのリンク色の設定です |
| |
a:hover,a:active{
color: #FF0000;
text-decoration: none;
background: none;
} |
カーソルが上に乗っている状態の時のリンク色です |
| |
form {
padding-right: 0px;
padding-left: 0px;
padding-bottom: 0px;
margin: 0px;
padding-top: 0px;
} |
|
| |
input {
font-size:12px;
} |
|
| |
textarea {
font-size:12px;
} |
|
| |
blockquote {
border-bottom:#CCCC99 1px solid;
border-top: #CCCC99 1px solid;
border-right: #CCCC99 6px solid;
border-left: #CCCC99 1px solid;
padding:1em;
} |
<BLOCKQUOTE>タグを使用した際の囲み線の設定です |
| |
.richtextbox p {
margin:0px;
} |
|
| |
.title {
font-size: 25px;
font-weight: bolder;
color: #000000;
margin: 60px 0px 0px 20px;
} |
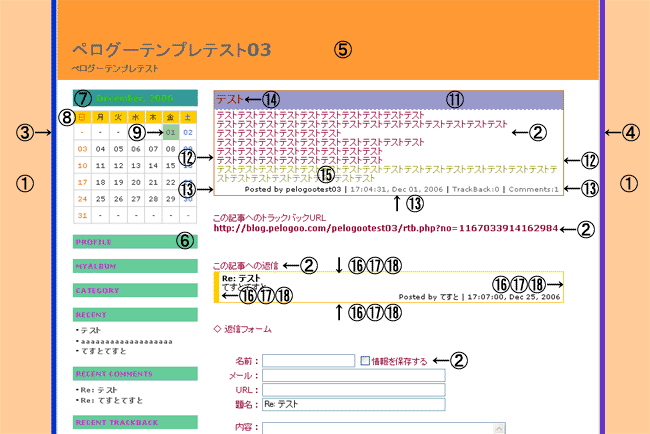
ブログタイトルの設定をします。 |
| |
.title a:link {
color: #666666;
text-decoration: none;
} |
ブログタイトルの未訪問のリンク色の設定をします。 |
| |
.title a:visited {
color: #666666;
} |
|
| |
.title a:hover,a:active{
color: #FF0000;
text-decoration: underline;
background: none;
} |
|
| |
.subtitle {
font-size: 13px;
color:#666666;
font-weight: bold;
font-size: 12px;
margin: 5px 0px 0px 20px;
} |
|
| |
.frame {
background-color: #FFFFFF;
} |
|
 |
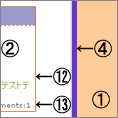
.frame_left{
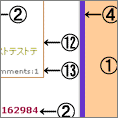
background-color: #0033CC;
border-right: #CCCCCC 2px solid;
} |
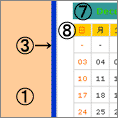
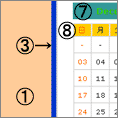
background-color: #0033CC;
背景色(background-color)を設定します |
 |
|
 |
.frame_right{
background-color: #6633CC;
border-left: #CCCCCC 2px solid;
} |
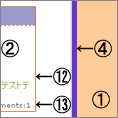
background-color: #6633CC;
背景色(background-color)を設定します |
 |
|
 |
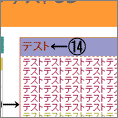
.head {
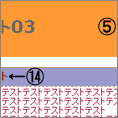
background-color:#FF9933;
background-image: url(../_img/head.jpg);
height:120px;
} |
background-color:#FF9933;
背景色(background-color)を設定します |
 |
|
| |
.sidemenu_left {
margin: 0px 0px 0px 0px;
width:180px;
} |
|
| |
.sidemenu_right {
margin: 0px 0px 0px 0px;
width:180px;
} |
|
| |
.contents_left {
margin: 0px 0px 0px 0px;
width:480px;
} |
|
| |
.contents_right {
margin: 0px 0px 0px 0px;
width:480px;
} |
|
| |
.main {
} |
|
 |
div.sidemenu_caption {
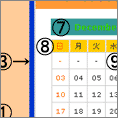
background-color:#66CC99;
color: #CC33CC;
font-size: 9px;
font-weight: bold;
letter-spacing: 1px;
margin: 15px 0px 5px 0px;
padding: 4px 0px 4px 5px;
text-align:left;
} |
background-color:#66CC99;
背景色(background-color)を設定します
color: #CC33CC;
文字の色(color)を設定します |
 |
|
| |
div.sidemenu_caption_bg {
} |
|
| |
div.sidemenu_body {
color: #000000;
font-size: 9px;
font-weight: bold;
line-height: 160%;
letter-spacing: 1px;
margin: 0px 0px 0px 0px;
padding: 0px 5px 0px 5px;
text-align:left;
} |
|
 |
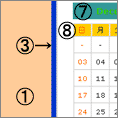
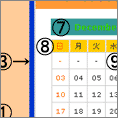
div.calendar_caption {
color: #33CC00;
font-size: 12px;
font-weight: bold;
padding: 5px 0px 5px 0px;
margin: 0px 0px 5px 0px;
text-align:center;
background-color: #339999;
} |
color: #33CC00;
文字の色(color)を設定します
background-color: #339999;
背景色(background-color)を設定します |
 |
|
| |
div.calendar_caption_bg {
} |
|
| |
table.calendar {
border-collapse: collapse;
} |
|
| |
div.calender_bg {
} |
|
 |
td.calender_head_bg {
border:1px solid #CCCCCC;
background-color:#FFCC00;
padding: 3px 0px 3px 0px;
} |
background-color:#FFCC00;
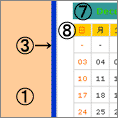
背景色(background-color)を設定します |
 |
|
| |
td.calender_body_bg {
border:1px solid #CCCCCC;
background-color:#FFFFFF;
padding: 5px 0px 5px 0px;
} |
|
 |
td.calender_body_bg_mark {
border:1px solid #CCCCCC;
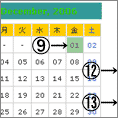
background-color:#99CC99;
padding: 5px 0px 5px 0px;
} |
background-color:#99CC99;
背景色(background-color)を設定します |
 |
|
| |
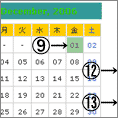
.calender_weekday {
color:#333333;
font-size: 10px;
} |
|
| |
.calender_saturday {
color:#3366CC;
font-size: 10px;
} |
|
| |
.calender_sunday {
color:#FF6600;
font-size: 10px;
} |
|
| |
.calender_day_mark {
} |
|
| |
.date {
border-collapse:collapse;
} |
|
 |
div.date_caption {
color:#339999;
font-size: 12px;
font-weight: bold;
margin: 2px 0px 3px 0px;
} |
color:#339999;
文字の色(color)を設定します
上の全体画像では表示されていませんが記事の日時の設定になります。 |
 |
|
| |
.article {
border-collapse:collapse;
margin: 0px 0px 10px 0px;
} |
|
 |
td.article_head {
background-color: #9999CC;
border-top: 1px solid #CC6633;
border-bottom: 1px dotted #CC6633;
border-left: 1px solid #CC6633;
border-right: 1px solid #CC6633;
padding: 4px 3px 4px 3px;
} |
background-color: #9999CC;
背景色(background-color)を設定します
border-top: 1px solid #CC6633;
border-bottom: 1px dotted #CC6633;
border-left: 1px solid #CC6633;
border-right: 1px solid #CC6633;
線の色、太さ、線種を指定できます。
上部の線(border-top)
下部の線(border-bottom)
左側の線(border-left)
右側の線(border-right)
線の太さ(1px)
実線(solid)
点線(dotted) |
 |
|
 |
td.article_body {
border-left: 1px solid #CC6633;
border-right: 1px solid #CC6633;
padding: 2px 4px 0px 4px;
} |
border-left: 1px solid #CC6633;
border-right: 1px solid #CC6633;
線の色、太さ、線種を指定できます。
左側の線(border-left)
右側の線(border-right)
線の太さ(1px)
実線(solid)
点線(dotted) |
 |
|
 |
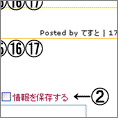
td.article_foot {
border-left: 1px solid #CC6633;
border-right: 1px solid #CC6633;
border-bottom: 1px solid #CC6633;
padding: 2px 6px 3px 0px;
} |
border-left: 1px solid #CC6633;
border-right: 1px solid #CC6633;
border-bottom: 1px solid #CC6633;
線の色、太さ、線種を指定できます。
下部の線(border-bottom)
左側の線(border-left)
右側の線(border-right)
線の太さ(1px)
実線(solid)
点線(dotted) |
 |
|
 |
div.article_subject {
color: #993300;
font-size: 16px;
font-weight: bold;
} |
color: #993300;
文字の色(color)を設定します |
 |
|
 |
div.article_text {
font-size: 12px;
color:#999933;
} |
color:#999933;
文字の色(color)を設定します |
 |
|
| |
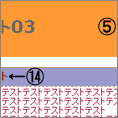
div.article_date {
color:#000000;
font-size: 10px;
} |
|
| |
.restb {
border-collapse:collapse;
margin: 1px 0px 2px 0px;
} |
|
 |
td.restb_head {
border-left: 8px solid #FFCC00;
border-right: 1px solid #FFCC00;
border-top: 1px solid #FFCC00;
padding: 2px 0px 0px 4px;
} |
border-left: 8px solid #FFCC00;
border-right: 1px solid #FFCC00;
border-top: 1px solid #FFCC00;
線の色、太さ、線種を指定できます。
上部の線(border-top)
左側の線(border-left)
右側の線(border-right)
線の太さ(1px)
実線(solid)
点線(dotted) |
 |
|
 |
td.restb_body {
border-left: 8px solid #FFCC00;
border-right: 1px solid #FFCC00;
padding: 0px 0px 0px 4px;
} |
border-left: 8px solid #FFCC00;
border-right: 1px solid #FFCC00;
線の色、太さ、線種を指定できます。
左側の線(border-left)
右側の線(border-right)
線の太さ(1px)
実線(solid)
点線(dotted) |
 |
|
 |
td.restb_foot {
border-left: 8px solid #FFCC00;
border-right: 1px solid #FFCC00;
border-bottom: 1px solid #FFCC00;
padding: 0px 4px 2px 4px;
} |
border-left: 8px solid #FFCC00;
border-right: 1px solid #FFCC00;
border-bottom: 1px solid #FFCC00;
線の色、太さ、線種を指定できます。
下部の線(border-bottom)
左側の線(border-left)
右側の線(border-right)
線の太さ(1px)
実線(solid)
点線(dotted) |
 |
|
| |
div.restb_subject {
color:#000000;
font-size: 11px;
font-weight: bold;
} |
|
| |
div.restb_text {
font-size: 11px;
color:#000000;
} |
|
| |
div.restb_date {
color:#000000;
font-size: 10px;
} |
|